Things I like about this presentation:
- Great talk intro
- Concrete examples of how they used analytics to measure the effectiveness of documentation
- Good theme for writing documentation: Write simple. Simply write.
Write simple. Simply write.
Things I like about this presentation:
Write simple. Simply write.
On a few WordPress projects I’ve needed to make use of a taxonomy for organizational/archive purposes that are a bit…out of the ordinary.
In one example a taxonomy term was used to create year based archives – but the taxonomy was assigned (and created) based on a combination of custom fields that were selected.
In another example, the term was used to define the source of the content that was automated to import into WordPress through a cron job.
In both examples the taxonomy terms are critical for the project/site’s basic functionality but, they are also not something a user should be editing or modifying willy-nilly.
As anyone who debugs software knows, sometimes hiding things like this can lead to posts ending up in impossible cases so it’s nice to be able to provide an end-user (or admin, depending on the project) with a back door to be able to view and correctly assign terms.
Enter the hidden_meta_boxes filter. Using the snippet below, adjust your post type and taxonomy slugs in order to default the meta box to be hidden.
/**
* Always force hiding the year taxonomy metabox.
* This still keeps it available for a user to open through
* screen options - the display state is not persisted once
* they leave the page's session.
*
* @param array $hidden List of hidden metaboxes.
* @param WP_Screen $screen The active admin screen.
* @return array
*/
function tacreative_default_hide_years( $hidden, $screen ) {
$post_type_slug = 'magazine_issue';
$taxonomy_slug = 'calendar_year';
if (
'edit' === $screen->parent_base
&& $post_type_slug === $screen->post_type
) {
$hidden[] = $taxonomy_slug . 'div';
}
return $hidden;
}
add_filter( 'hidden_meta_boxes', 'tacreative_default_hide_years', 10, 2 );If you’re looking to add a dropdown on the admin page so users can filter by this custom taxonomy check out the article Custom Post Type Filter Admin By Custom Taxonomy
Recently working on an updated business card I found myself, yet again, whipping up a quick word mark for myself.
I’d recently seen a post about using the glyphs panel in Photoshop to preview all of the characters available for a decorative font. As I scrolled through the glyphs to see if there were any fun swooshes to add to the tail of the w at the end of my last name, I stumbled across another typographic element I’d long forgotten from my college typography classes: typographic ligatures.

Thoughtful use of typographic ligatures, which are defined as “two or more letters that are joined as a single glyph” really makes a huge difference with these handwritten style fonts. There is a nuanced way for handwritten letters to connect.
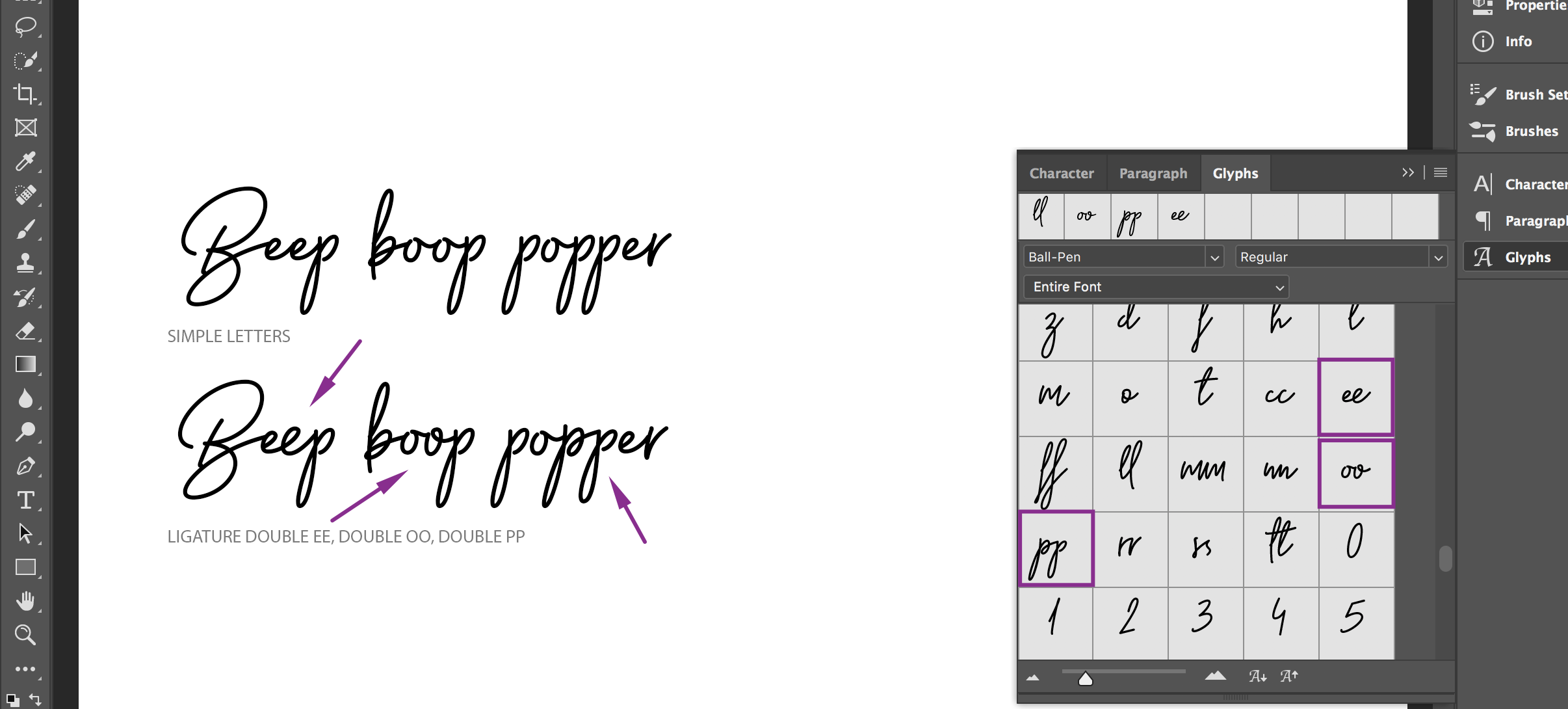
Here are a couple other letter examples. Observe how two e’s and two o’s as the same simple letters look fine next to each other but the ligature “ee” and “oo” was an opportunity for the typography designer to add some dimension to the second letter, giving the words a more authentic handwriting feel with the variation.

This font, Ball Pen, is not reflective of all the ligatures that may be available in other fonts. It is entirely up to the person who designed the font to decide what ligatures to support and stylistically.
As I mentioned earlier, the glyphs panel in Photoshop (open via Window > Glyphs) is also a great way to see an overview of decorative font characters available. The font I’m using had an “extra” version with graphic elements that compliment the characters in the typeface.

The polished finished version of the logo, which includes additional kerning and leading adjustments in addition to the ligature and alternate characters.
Use the slider below to compare the subtle differences between the two treatments.